在React Native中,我們只要撰寫JavaScript,就能在iOS/Android上運行,似乎很神奇。事實上,能做到這樣的事情,背後是有著非常深厚的技術支撐著。首先就要提到React的Virtual DOM,因為它是React能跨越各種裝置的核心關鍵技術。
首先,要先提到React的核心概念之一,Virtual DOM。
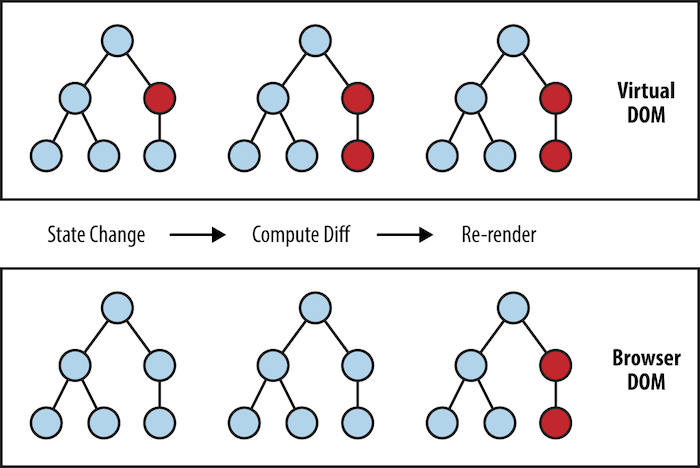
對於略有研究過React的人來說,這個概念應該並不陌生,它的基本概念就是,當UI狀態發生變化時,不直接修改真實DOM,而是先創建一份虛擬DOM樹。接著,這個新的虛擬DOM樹會與前一次的版本進行比較(diffing),以確定哪些部分需要更新。透過這種"diffing"的策略,React能夠計算出最小的更改集,然後再實際更改真正的DOM。這使得React在更新UI時能夠非常高效。
source
而Virtual DOM的存在,更賦予了React一個重要的優勢:解耦和跨平台的能力。
關鍵在於它不是直接創建真實的DOM,而是先創建一個Virtual DOM。這意味著React能夠不被限制於瀏覽器。例如在React Native中,Virtual DOM就是轉換成了Android和IOS的原生UI組件。而Electron中,則是轉化為桌面應用UI
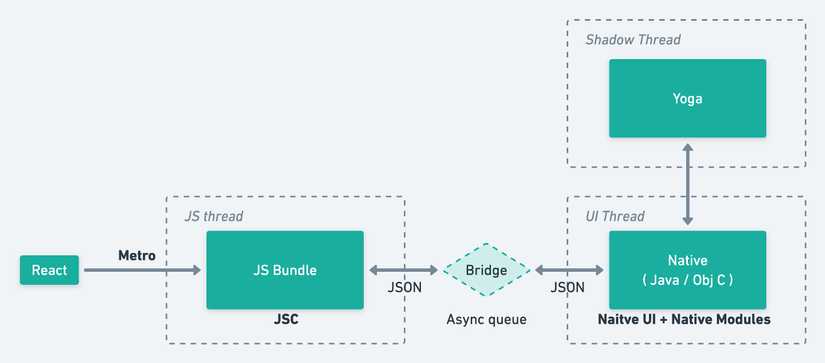
在React Native舊架構中,是通過Bridge(橋接)來實現
source
這個架構包括了三大核心線程:
Bridge就像是一座橋,連接JS線程和UI線程,確保兩邊之間的溝通。溝通的時候,數據會先被序列化為JSON格式,然後再在接收端解析。
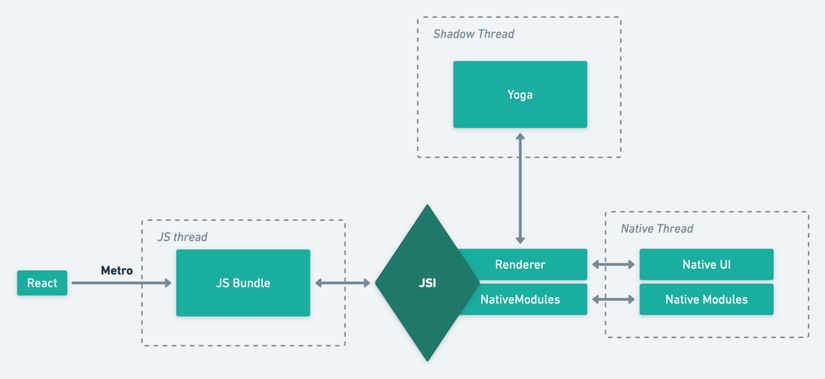
再來看React Native的新架構
source
新架構中,Bridge被JavaScript Interface(JSI)替代,JSI,是一個以C++編寫的輕量級框架,也是這個新架構的核心。JSI讓JavaScript能夠直接調用原生的C++方法,無需數據的序列化和反序列化,大大提高了效率。新架構的渲染系統Fabric 也會用它進行 C++ 和 React 的溝通。
此外,JSI將JavaScript的接口與引擎解耦,這表示新架構可以靈活選擇不同的JavaScript引擎,如V8, Hermes等。
接下來,要介紹新架構的其他幾個重點:Hermes、Fabric、TurboModule。
一款由Facebook專為React Native優化的JS引擎。從0.70版本開始,Hermes 就替代了 JavaScript Core,成為了React Native的默認引擎。
Hermes究竟多快?
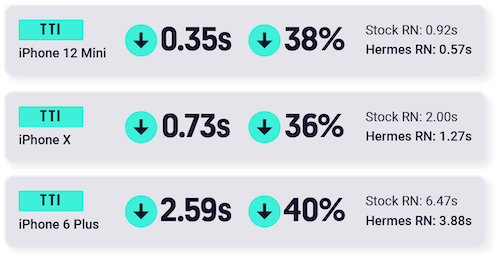
啟動速度:國外CallStack團隊的測試,使用Hermes在iOS上啟動速度比使用JSC快約40%,在低端設備上更明顯。
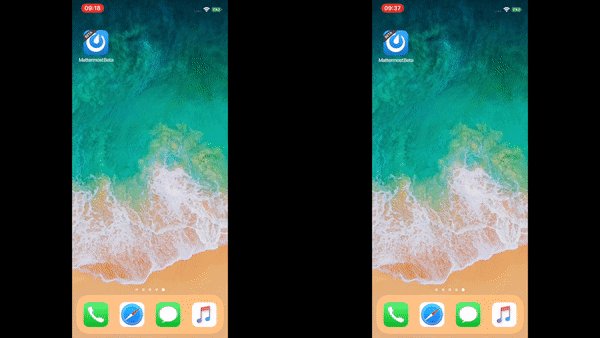
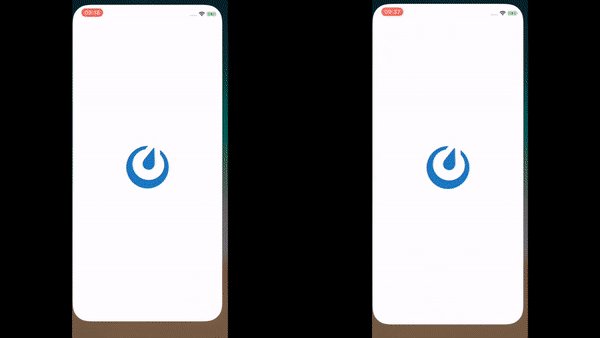
iPhoneX
左側: Hermes, 右側: 不使用Hermes
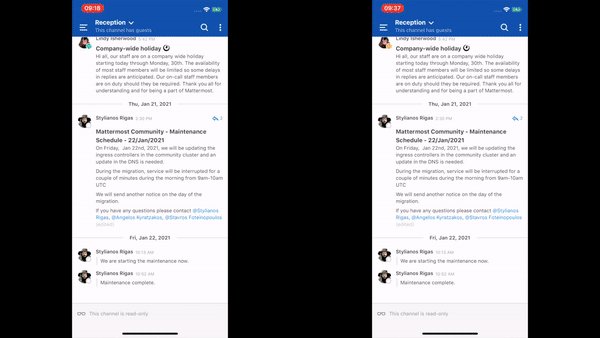
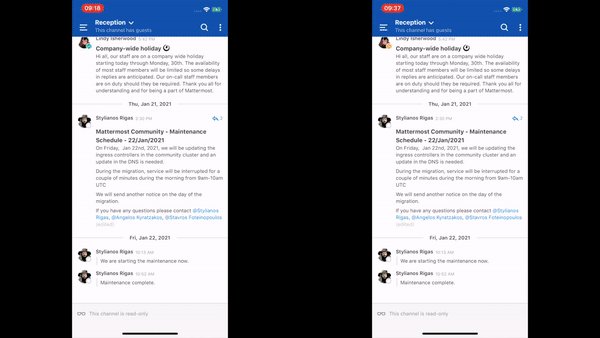
iPhone 6 Plus
左側: Hermes, 右側: 不使用Hermes
source
記憶體:在iPhoneX上,啟用了Hermes的Mattermost APP平均內存使用量為178MB。不使用Hermes的應用,相同的操作使用了大約216MB,因此Hermes帶來了約17.8%的內存使用改善。
source
Fabric 是 React Native 新架構的渲染系統,是從舊架構演進而來的。核心原理是在 C++ 層统一更多的渲染邏輯,提升與嵌入平台(例如Android、iOS)的互操作性,它可以在UI線程上同步調用JavaScript程式碼,從而提升渲染效率。
Turbo Modules 是一套全新的原生模塊系統,取代舊架構中的 Native Modules(Native Modules 是透過 React Native 的「Bridge」,使 JavaScript 能與原生程式碼互動的方式,並使用跨平台的數據格式 JSON 來溝通)
相較於 Native Modules,Turbo Native Modules 有以下優點
近年來,隨著React Native持續進步,已在各方面都有強大提升。從Bridge到JSI的轉變、從JavaScriptCore到Hermes的切換等,都展現了React Native團隊的決心,以及他們為優化性能和提供更靈活的選擇所作的努力。
在當下跨平台開發的競爭上,React Native 已經展現出性能上能與 Flutter 並駕齊驅的勢頭。
在未來,我們也期待React Native繼續進步,帶給我們更多的創新與可能性。
